Una de las cosas que mas ha cambiado desde los inicios de la informática ha sido la web,poco o nada queda de aquellas webs de antaño,totalmente estáticas,con sus imágenes gifs rimbombantes y sus grandes botones.
Hoy en día el entorno web dista mucho de ser el de tiempos antaño, donde solo tenias que preocuparte por mantener tu html estático, bien diseñado, donde no hubiera errores en las rutas para aquellos applets de java o un script language mal indicado.
Mantener todo aquello era sencillo pero hoy nos encontramos en la llamada «web dinámica» y el paradigma de diseño web ha cambiado mucho,saber a ciencia cierta todo lo que se ejecuta en una pagina web por debajo es una ardua tarea(rendimiento,cabeceras mal formadas,errores 403,405,500,objetos DOM, estilos,funciones,scripts,etiquetas html,plantillas,metadatos,json,etc..) la web mas simple tiene tantas «capas» que es prácticamente imposible no perderse.
La barra de desarrollo web de mozilla nos ofrece un conjunto de herramientas y utilidades para facilitar enormemente esta tarea.
- Responsive Design View: Quieres adaptar tu pagina para que pueda verse en distintos dispositivos, esta herramienta te muestra una previsualización de como se vería a diferentes formatos y tamaños y ademas te permite simular eventos de «touch»

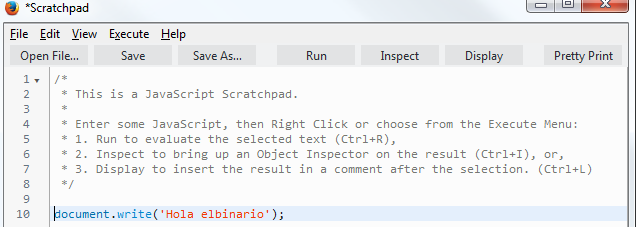
- Scratchpad: El lenguaje javascript es prácticamente indispensable a dia de hoy en cualquier aplicación o pagina web, por lo que mozilla nos ofrece un entorno de ejecución para el mismo.

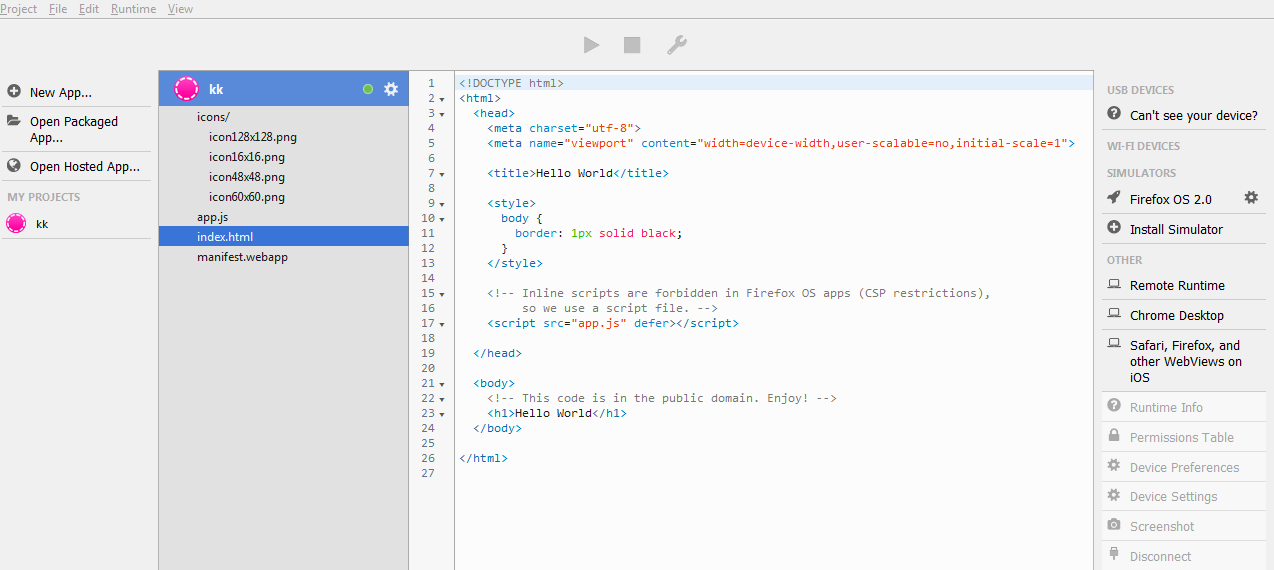
- Firefox Web Ide: Un mini Ide que nos permite,probar nuestras aplicaciones web directamente sobre el teléfono o en un emulador y gestionar los permisos necesarios para la misma, se realizo para diseñar para firefox OS pero puede ser usado para cualquier aplicación que use la misma estructura que las firerox apps.

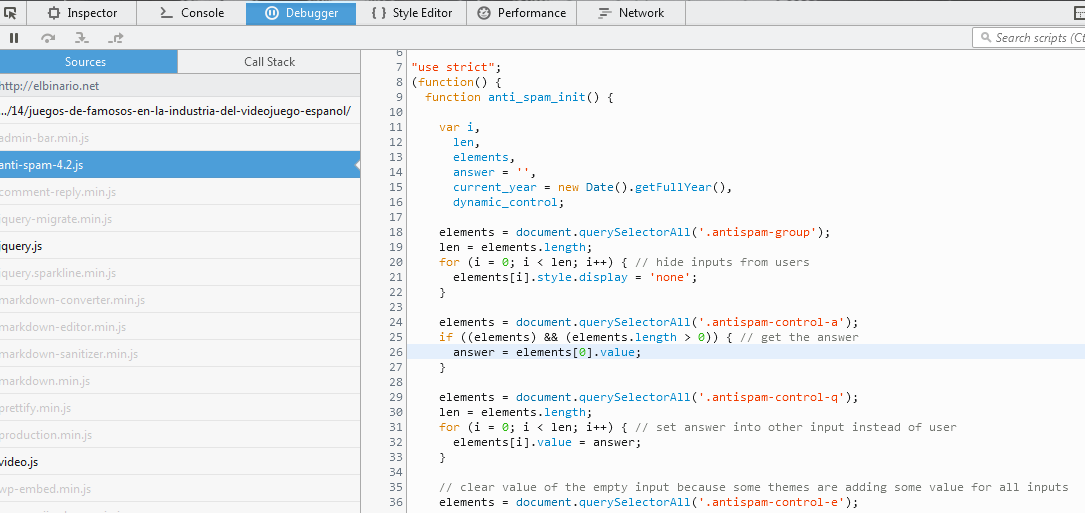
- WebConsole: Esta herramienta se ha convertido en algo imprescindible para el desarrollo ha día de hoy, puesto que nos permite inspeccionar cualquier elemento web que se muestra en una pagina, permitiéndonos para ello las siguientes características:
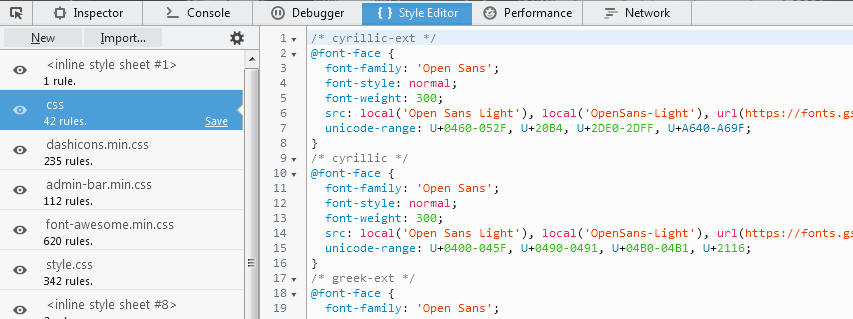
1) Style Editor: Nos permite editar en tiempo real los parámetros css de una pagina web y ver como quedan esos cambios 
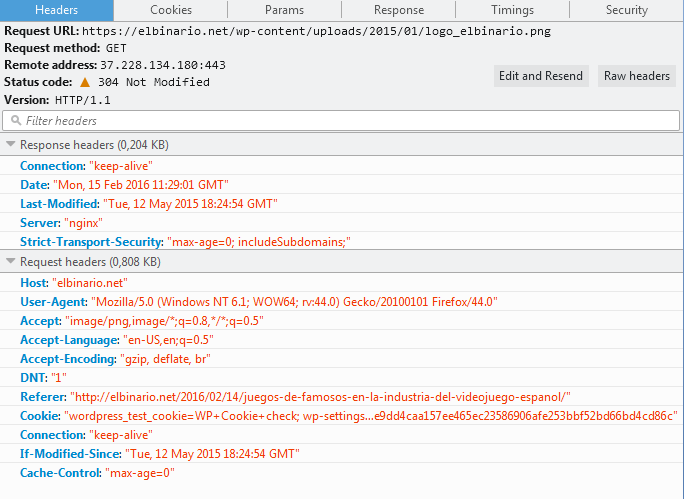
2) Network: Podemos ver todas las peticiones web que se realizan desde nuestra pagina y analizar el detalle de cada petición,viendo los detalles del paquete(cabecera,parámetros,seguridad) 
3) Debugger: Permite depurar el codigo y establecer breakpoints 
Por todo ello y algunas funciones mas que nos dejamos en el tintero, si trabajas en diseño web, es una herramienta indispensable a día de hoy.
