Hace algún tiempo hablamos de RetroArch y la posibilidad de emular roms de consolas antiguas, en equipos, tablets, móviles, raspberry, etc… a través de este software. https://elbinario.net/2018/01/13/emulando-consolas-retro/ https://elbinario.net/2018/01/13/emulando-consolas-retro-ii/ Estos días he estado trasteando con esto, sobre la posibilidad de hacer pequeños juegos para los peques, que pudieran ser emulados con retroarch, y buscando he encontrado que la gente de retroarch tiene dos proyectos sobre esto, basados en la librería de libretro que es compatible con lua y love2d:
Los dos proyectos son compatibles con Love2d, pero Lutro es bastante más experimental que Chailove, por lo que me estoy centrando en este. Para poder ejecutar los juegos realizados, necesitamos actualizar retroarch y bajarnos los cores de lutro y chailove para poder emular nuestros jueguecillos. Para ello solo tenemos que acceder a retroarch y desde el menú de actualización descargas los cores correspondientes, en nuestro caso ChaiLove:

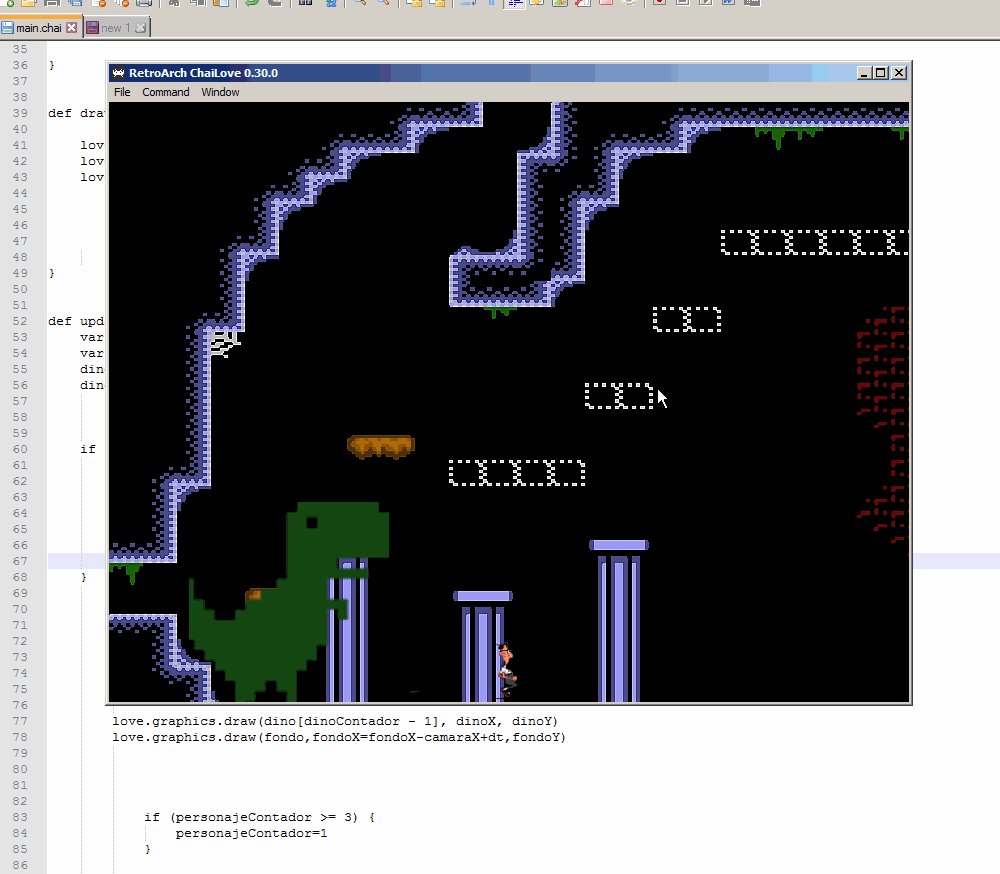
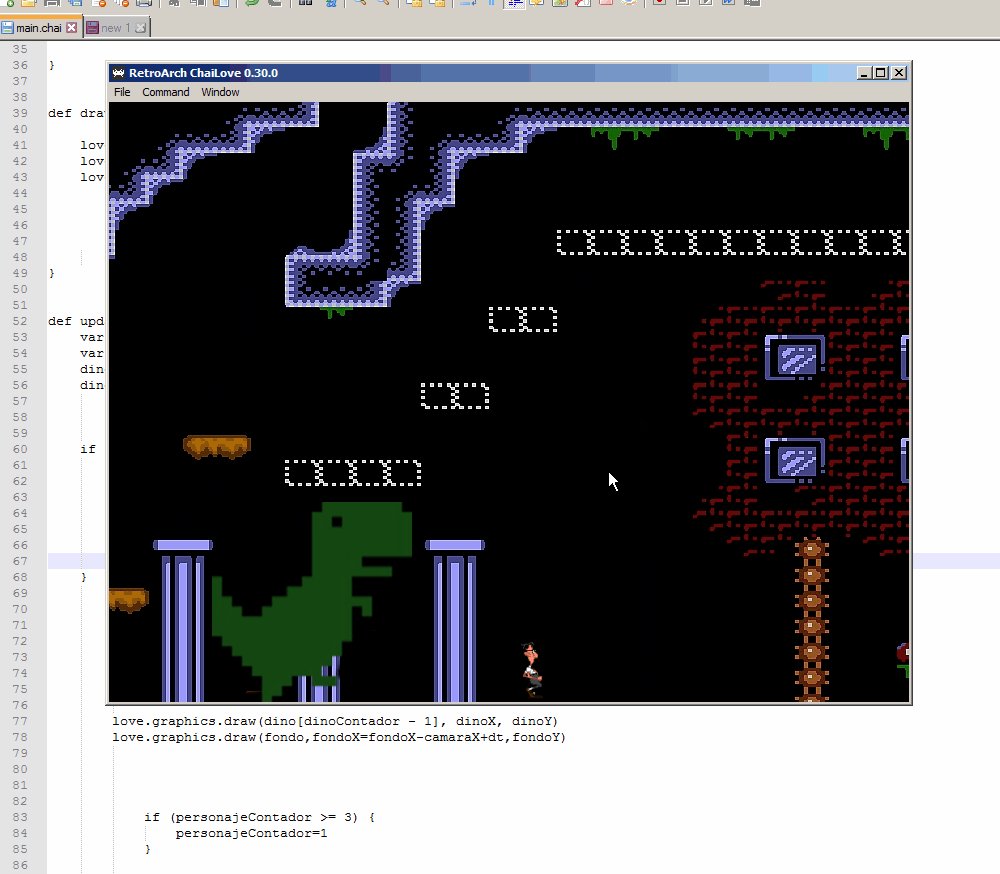
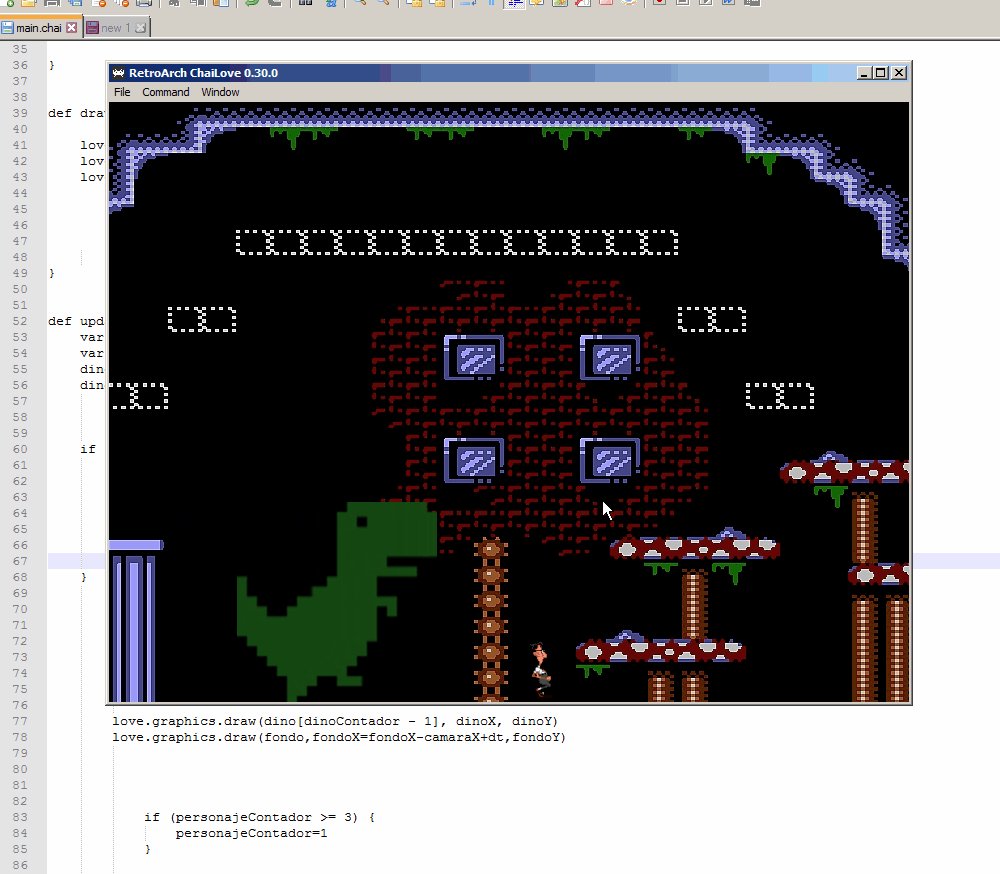
Chailove está basado en chaiscript y aunque implementa love2d, la sintaxis no es la de love, aunque algunas características son parecidas. Hay muy poca documentación, por no decir nada más que el documento donde se explica las funciones de la API. Por suerte, en el repositorio han realizado algunos ejemplos de juegos que me han servido como base para apoyarme en ellos, dejo un ejemplo de código cutre para ilustrarlo (el código no está terminado ni optimizado, hay que arreglar el scroll y meterle funciones, colisiones y demás, es solo una pequeña base rápida):

global personaje = []
global personajeX=80.0f
global personajeY=540.0f
global personajeContador = 1
global dino = []
global dinoContador = 1
global dinoX=80.0f
global dinoY=400.0f
global fondo
global fondoW
global fondoX=0.0f
global fondoY=0.0f
global pantallaW
global pantallaH
global camaraX
def load() {
for (var i = 1; i <= 3; ++i) {
personaje.push_back(love.graphics.newImage("bernard/" + to_string(i) + ".png"))
}
for (var j = 1; j <= 3; ++j) {
dino.push_back(love.graphics.newImage("dino/" + to_string(j) + ".png"))
}
pantallaW = love.graphics.getWidth()
pantallaH = love.graphics.getHeight()
personajeX = love.graphics.getWidth() / 2 - personaje[0].getWidth() / 2
fondo=love.graphics.newImage("fondo/fondo.png")
fondoW = love.graphics.getWidth()
}
def draw() {
love.graphics.draw(fondo,fondoX,fondoY)
love.graphics.draw(dino[dinoContador - 1], dinoX, dinoY)
love.graphics.draw(personaje[personajeContador - 1], personajeX, personajeY)
}
def update(dt) {
var personajeVelocidad = 30.0f
var dinoVelocidad = 10.0f
dinoX = dinoX + dt * dinoVelocidad
dinoContador=dinoContador+1
if (dinoContador >= 3) {
dinoContador=1
}
if (love.keyboard.isDown("right")) {
personajeX = personajeX + dt * personajeVelocidad
personajeContador=personajeContador+1
if (personajeX < pantallaW / 2 ) {
camaraX=0
if (personajeX < fondoW-pantallaW /2 ) {
camaraX = fondoW - pantallaW
}
}
else {
camaraX = personajeX - pantallaW / 2
}
love.graphics.draw(dino[dinoContador - 1], dinoX, dinoY)
love.graphics.draw(fondo,fondoX=fondoX-camaraX+dt,fondoY)
if (personajeContador >= 3) {
personajeContador=1
}
}
else {
personajeContador=1
}
}
Los sprites los he sacado de los artículos de fanta sobre love2d, que son muy recomendables para adentrarse a trastear con ese maravilloso framework https://mierda.tv/2018/06/29/recopilacion-programar-juegos-con-love2d/
Así que si os pica el «gusanillo» de trastear y hacer juegos libres, ya tenéis una excusa más para seguir alimentándolo ;)

Tiene muy buena pinta.
Saludos cordiales.